今回は、フォトショップで「レイヤーマスク」に「グラデーションの色」を付けて、画像を徐々に自然な形で消す方法を紹介します。境界がボケるので自然な形で馴染ませる合成したい時などに。
グラデーションの幅や角度も調整できるので「消しゴムツール」で消すよりも、消す幅や透明度の調整が簡単です。
動画で確認する場合はこちら
レイヤーマスクをかける
グラデーションをかけたいレイヤーが選択されている状態>レイヤーパネルの右下の「四角の中に丸が書いているボタン」をクリック>レイヤーの現在のサムネイル画像の右側に「白いマスクのサムネイル」ができる。

レイヤーのマスクのサムネイルをクリック(白いサムネイル画像をクリック)で下記の状態になります。

▶レイヤーマスクをかける方法はこちらのページでも確認できます。
グラデーションツールで白黒に
レイヤー内の「白色マスクのサムネイルを選択」>
※選択されていると白色サムネイルの周りに下記のような四角のカギカッコで囲われた状態になっています

左側のパネル「グラデーションツール」をクリックにする。

上部のグラデーション色部分の下向き矢印をクリック>基本>グラデーションの色を「白黒」にする。

モードは「通常」>不透明度は分かりやすいように「100%」にしておく。

モードの左隣にあるのグラデーションの形状(上記ピンクで囲っている部分)は、今回は一番よく使う、一番左の「線状」を使用します。
グラデーションをかけたい場所をドラック
ドラックをはじめる部分が100%消える、ドラックを終わる部分が100%表示されます。
※グラデーションをかけたい幅でドラックの長さを変えます。


※↑マスクのサムネイル黒色部分が見えない、白部分が見える(グレー部分は半透明)になります。

グラデーションを逆にしたい時は上部のコントロールパネルの逆方向をクリックして……
※グラデーション作成後に変更はできないので、グラデーションを掛ける前に「Ctrl+z(Command+z)」を何回か押してもどってかららやり直す(o^―^o)
グラデーションを微調整するには
プロパティパネルで微調整
グラデーションをかけたレイヤーのマスクのサムネイルを選択している状態(下記の状態)で調整できます。

プロパティーパネルの場所
※もとから出ている状態なら不要ですが、プロパティーパネルが出ていない状態のときはこちらの作業が必要です。
ウィンドウ>プロパティー

例えば濃度を変える
プロパティーパネルの「濃度」のスライダー、デフォルトは一番右にある(100%)ものを62%にする

マスクのサムネイルの左端の黒色部分の色が薄くグレー色になる。

レイヤーマスクのサムネイル「黒→白」だったものが、「グレー→白」になる
Before

After

画像は、完全に消えていた部分が半透明で少し現れる。

まとめ
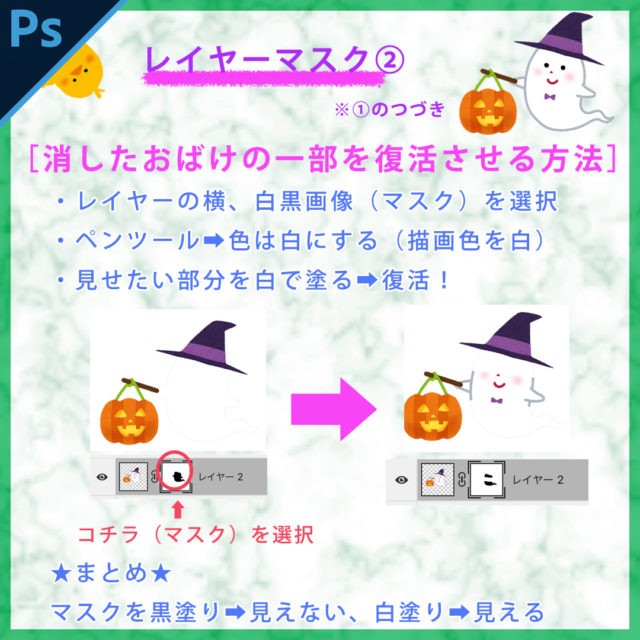
マスクのサムネイルの色を3色で塗りつぶすことによって(白、グレー、黒)、画像を見せたり、消したりできる。
- マスクのサムネイル「黒」→画像は完全に消える
- マスクのサムネイル「グレー」→画像は半透明になる
- マスクのサムネイル「白」→画像は消えない
アレンジ
このように他の色を重ねるには

活用例
- 画像の横幅が、足りないとき
- 柔らかい感じで合成したい時
- 着用人物と商品を並べたい時など
下にベタ塗りされてレイヤーを配置します
作成したレイヤーの下に「オレンジ色の「べた塗りレイヤー」」を配置。

グラデーションで消した部分、下のレイヤーが表示されます。

まとめ

関連記事
背景をグラデーションカラーで塗りつぶす場合
グラデーションの無料素材の紹介
文字をグラデーションで書く方法
他にもグラデーションまとめサイトはこちらから



























コメント