
piyo
フォトショップでコラージュをした時に、切り抜きと背景に描画色のソフトライトをかけて、画像ををなじませる方法ぴよ🐣最後にもっと簡単に馴染ませる方法のページ紹介もあるよ。
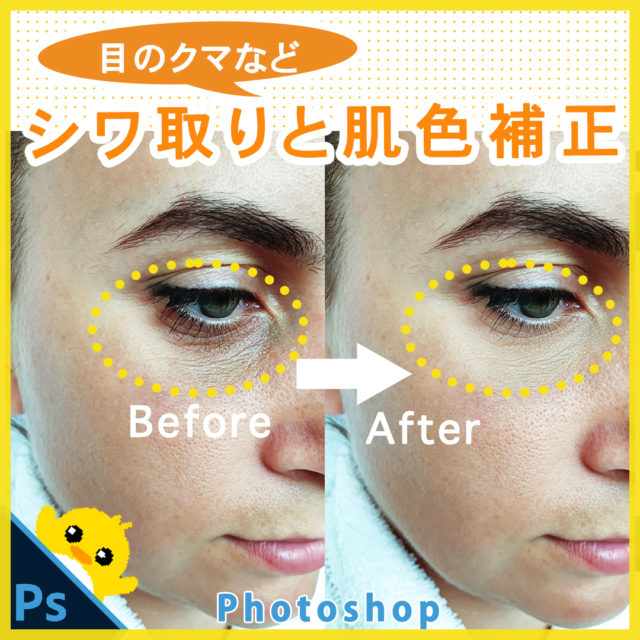
完成形の紹介
(上)処理前、(下)処理後


下の切り抜き作業後の画像を馴染ませていくにゃん(=^・^=)
ここまでの方法はコチラを見てね▼
今回スタートの元画像
前回の作業で背景と毛を馴染ませたところの続きからスタートだよ▼

画像はAdobestockの無料素材だから練習してみてね(ΦωΦ)
【猫画像】ファイル番号: 321411071
【背景画像】ファイル番号: 341366381
配置画像に色をつける
背景の草柄画像レイヤーを複製する(レイヤーの名前の上を右クリック>レイヤーを複製)

フィルター>ぼかし>平均

背景の平均色でベタ塗りされる

猫のトーンカーブの上にレイヤーを動かして、レイヤーの名前の上で右クリック>クリッピングマスク

こうなる。

描画モードをソフトライト>不透明度を下げる

こうなる。猫が緑がかったのがおわかりいただけるだろうか?

見比べると分かりやすい


ここからさらに統一感を出していくよ。
配置画像と背景の全体に色をかける
スポイトで背景から少し暗めの緑色をとる。
一番上に新規レイヤー>塗りつぶし

描画モードをソフトライト>不透明度を下げる

猫と背景に同色の緑色をうっすらかけて統一感を出したのです。
猫の背景の周りを少し暗くする

背景の草レイヤーをコピーする
猫と背景の間に配置>トーンカーブで暗く>クリッピングマスク
猫のまわりだけを暗くする。

完成レイヤーはコチラ
最後に微調整で背景を猫の周りにトーンカーブをひとつ足しました。

切り抜いて貼り付けただけとはこんなに違う!
毛の周りを処理して全体に馴染ませる色の処理をすると馴染みますね。


ひと手間を加えるだけで良き写真に~!
類似記事
簡単に馴染ませができるこちらの合成方法もおすすめ!























コメント